
테스트에 쓰인 엔지니어 버젼의 Everun의 모습입니다.


스타 2 영상을 돌리는 Everun의 모습입니다.
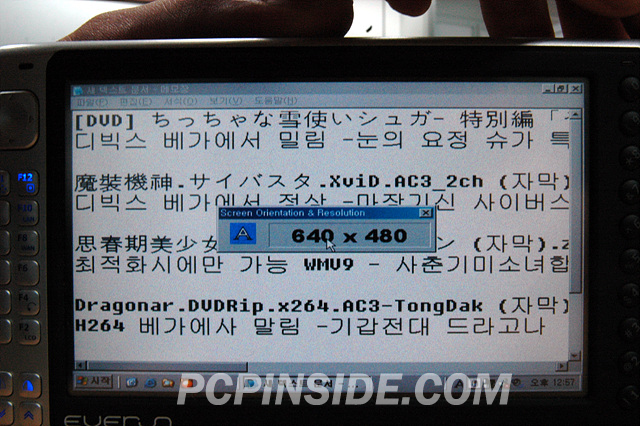
이제부터 Everun의 표준 및 가상 해상도를 테스트 한 이미지 샷을 공개하겠습니다.




가상 해상도인 600*480 에서 찍은 사진 입니다.




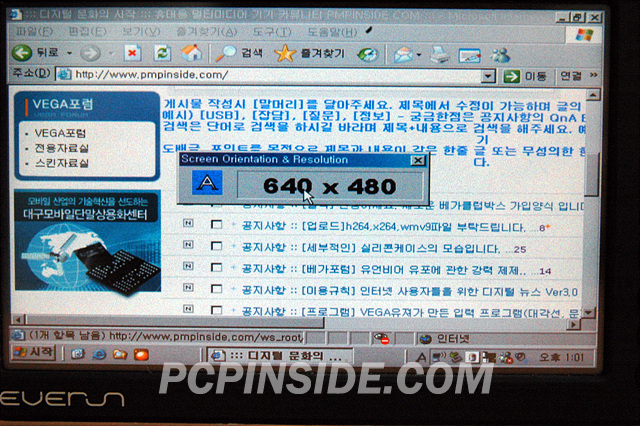
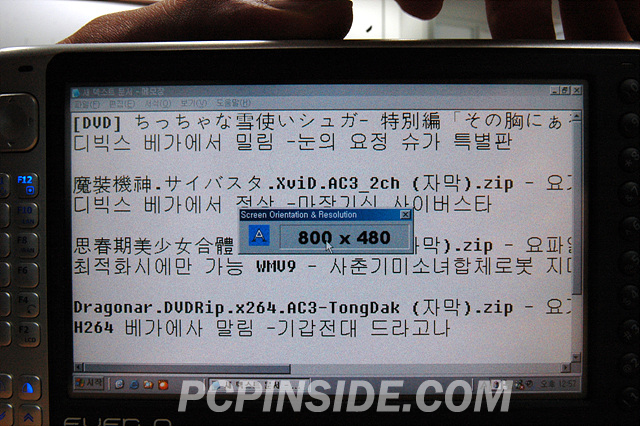
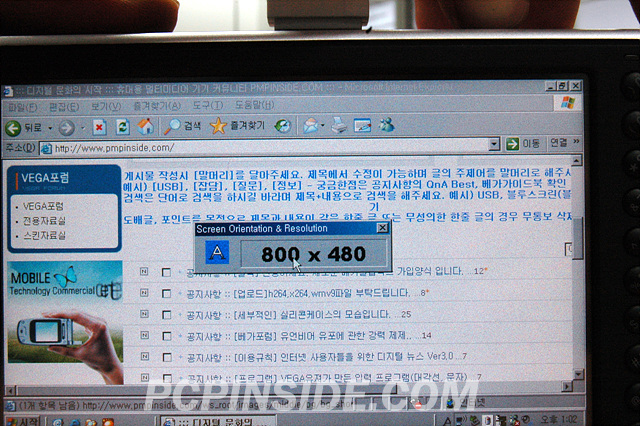
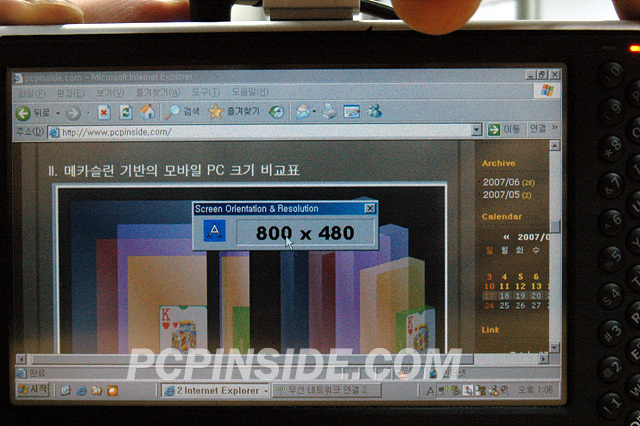
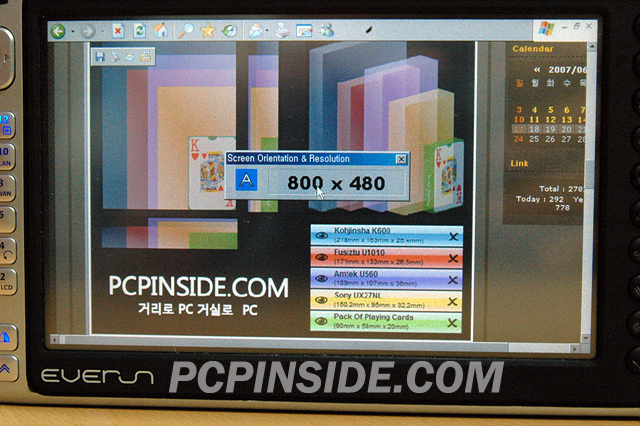
표준 해상도인 800*480 에서 찍은 사진 입니다.



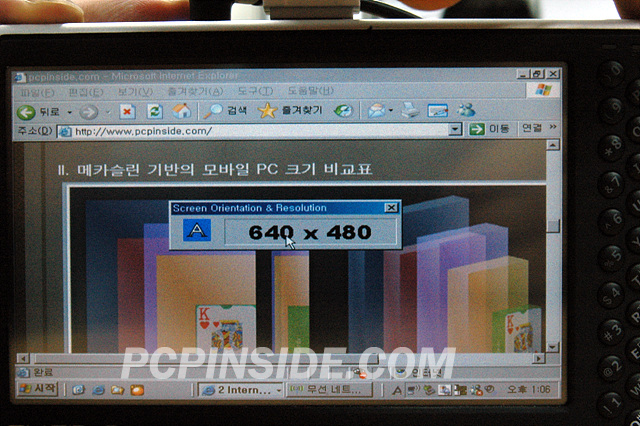
가상 해상도인 800*600 에서 찍은 사진 입니다.




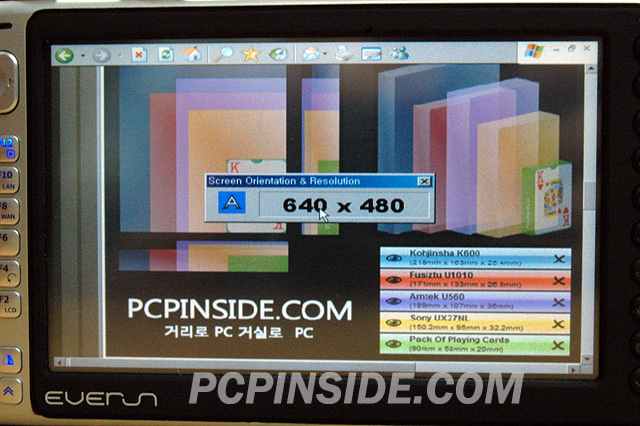
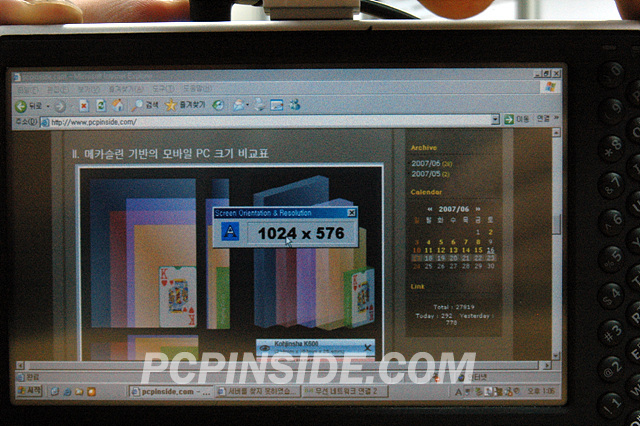
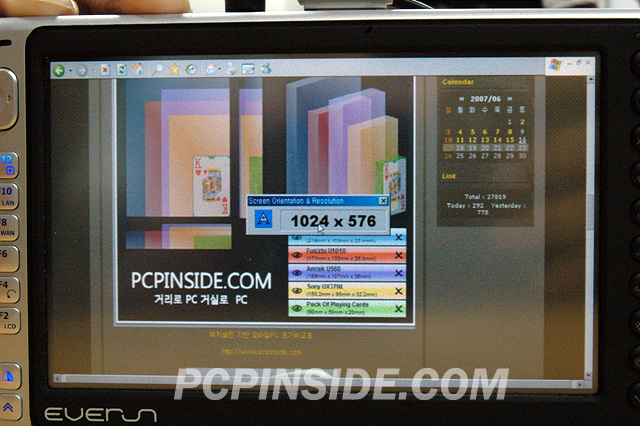
가상 해상도인 1024*576 에서 찍은 사진 입니다.




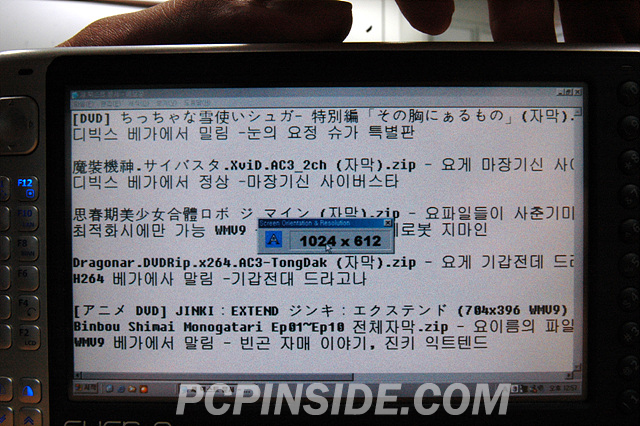
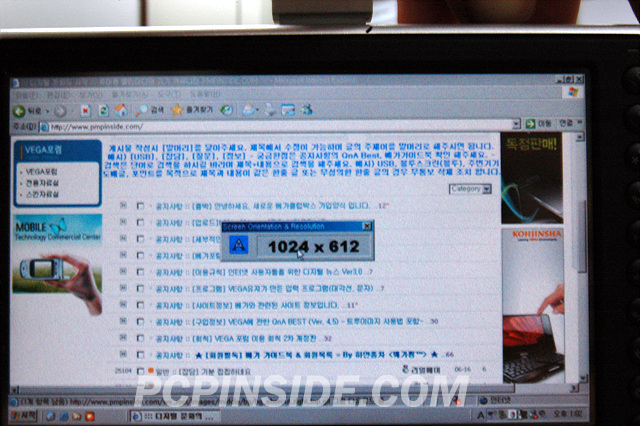
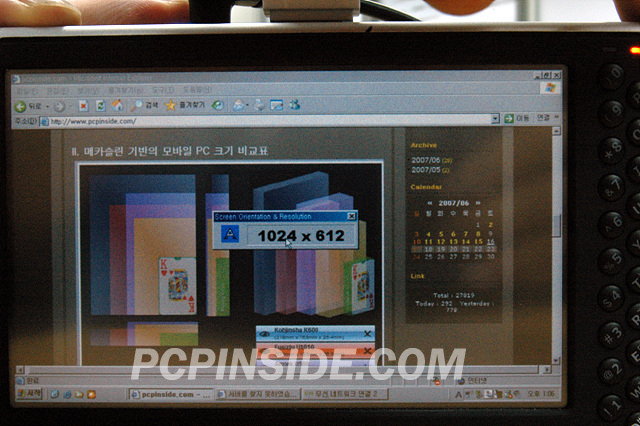
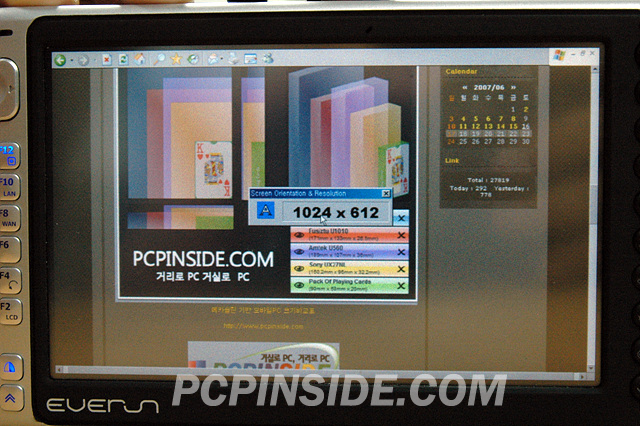
가상 해상도인 1024*612 에서 찍은 사진 입니다.




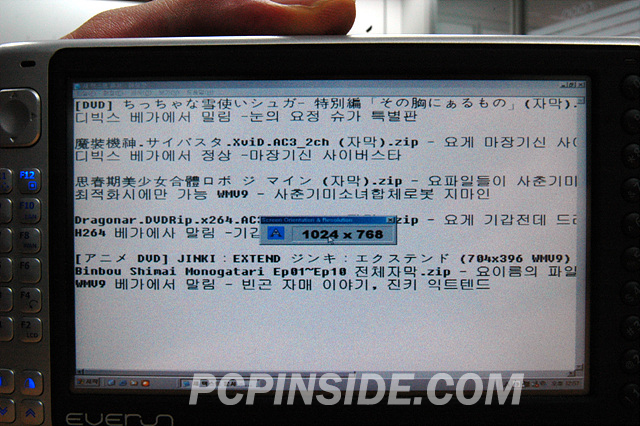
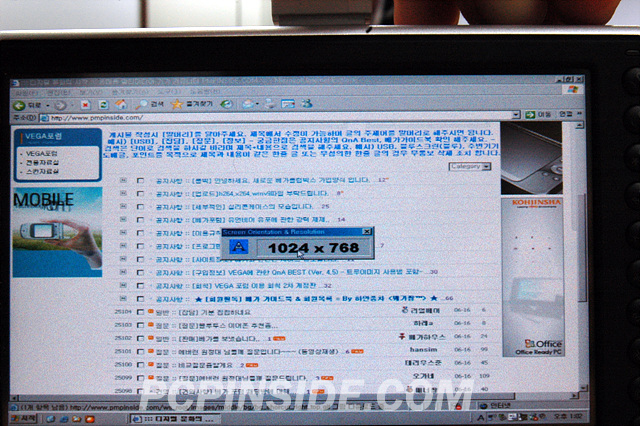
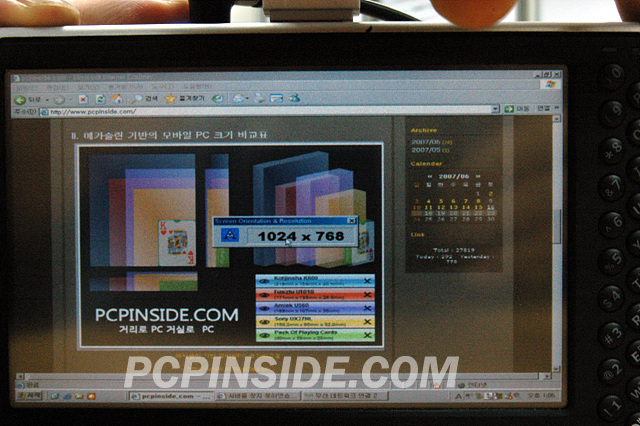
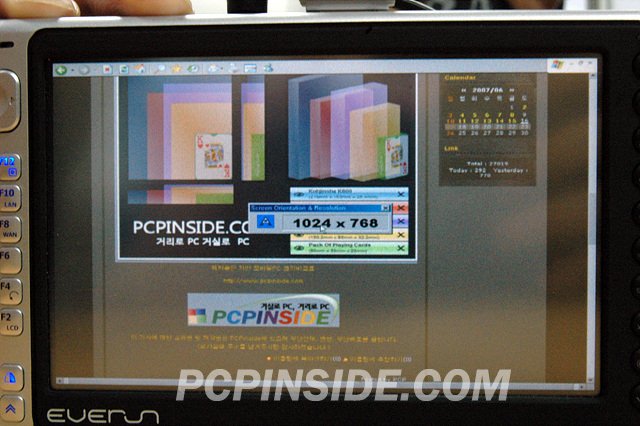
가상 해상도인 1024*768 에서 찍은 사진 입니다.
QSVGA (1024*600)제품들이 2세대 UMPC의 기본 스펙으로 여겨지는 가운데 Everun의
단점으로 지적되는 해상도 부분에 대한 테스트를 해보았습니다. 기존 제품인 VEGA와
비교를 해본 결과 웹페이지 및 텍스트 가독성은 상당히 뛰어났으며 한번의 버튼 클릭으로
쉽게 해상도 변경이 가능하게 설계가 되어 원하는 해상도에 맞춰 유저들에게 필요한 작업을
할 수 있었습니다.
다음편에서는 테스트 시 찍었던 동영상을 올리도록 하겠습니다.
함께 고생을 해주신 VEGA 포럼지기 붸가짱™님께 감사의 말씀을 드립니다.
P.S 블랙 유광 제품은 최초의 에버런 테스트 제품입니다.
<테스트만을 위한 Basic 제품이라고 보시면 됩니다.>
사진을 클릭해서 보시면 더욱 자세하게 보실 수 있습니다.